TOC
缘由
静态博客不像动态博客一样想要什么功能就写个代码实现,但是折腾一番还是可以满足日常需求的。本文主要讲述使用utterances给静态博客实现评论功能。
了解utterances
utterances是一款基于 Github Issue 的 Github 工具,优点主要是无广告、加载快、配置简单,轻量开源!由于我没有使用过其他评论工具的经验,因此只讲述一下utterances自身的优点,具体对比情况无法给出,但是看到有的博主表示之前使用disqus,但是广告多,加载也比较慢,体验了一把utterances 后,马上切换到utterances。相信utterances足够让我使用很久了。
安装utterances
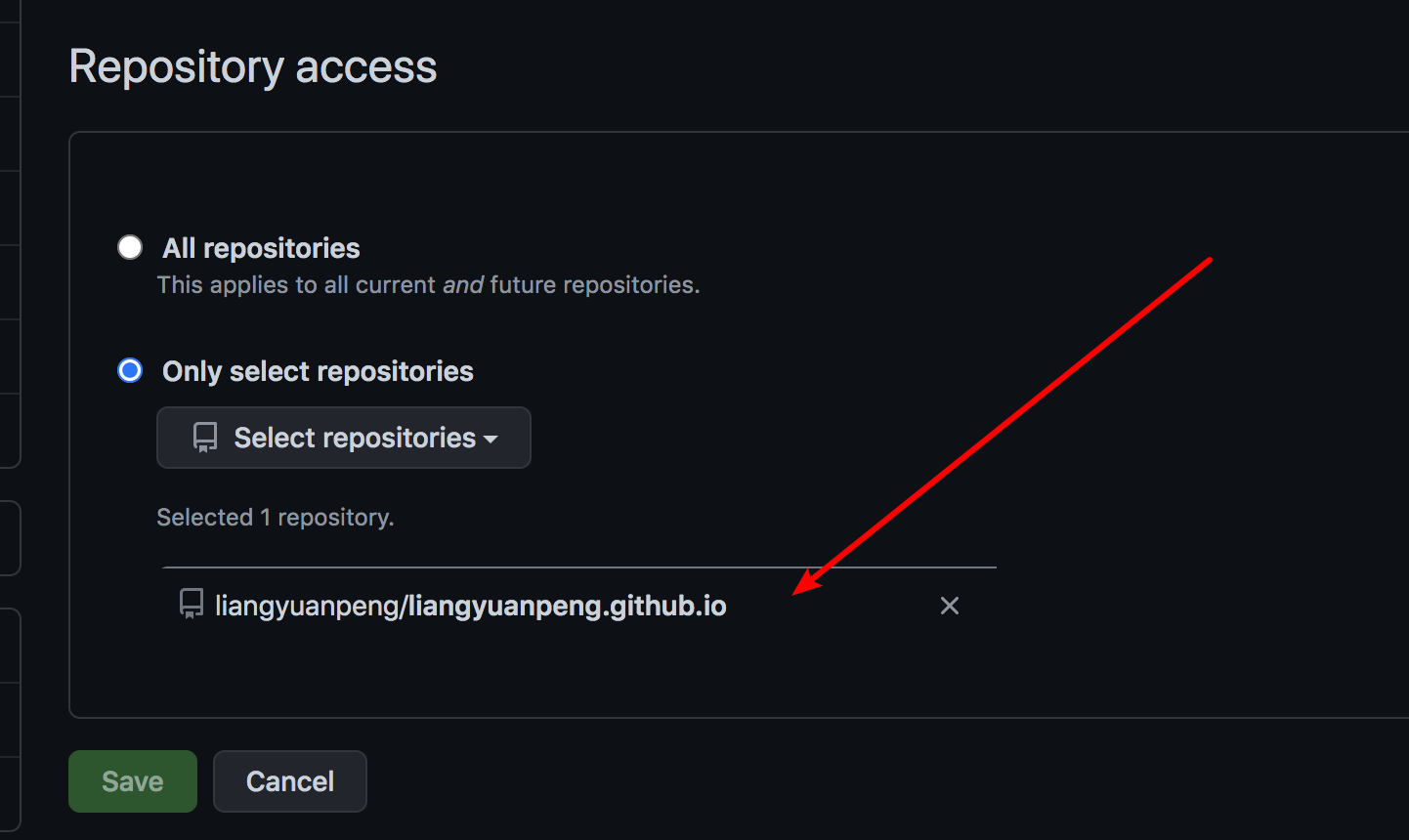
由于utterances是一款 Github App,因此安装utterances非常简单,只需要授权特定 repo 权限给utterances就可以了,注意一个点:授权的这个 repo 必须是 public 的,可以选择多个 repo,但是建议选择一个就可以了,也比较安全。
给出我授权的 repo 作为参考,我是选择博客的 repo 作为utterances评论的存放点(在博客评论的内容都会以issue的形式发布在repo下).

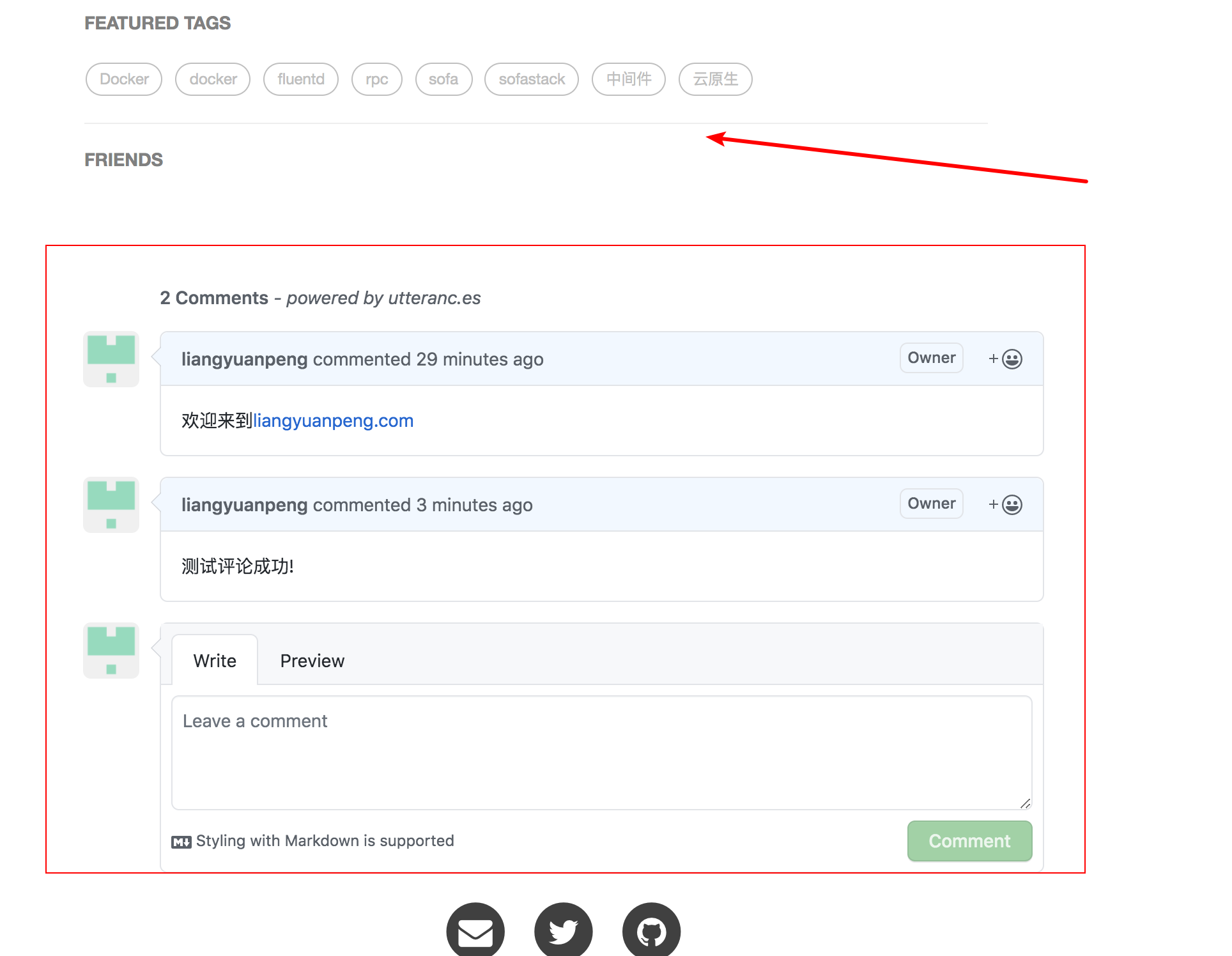
到目前为止utterances就已经安装好了,接下来是需要在博客将评论的客户端显示出来。
配置utterances评论显示
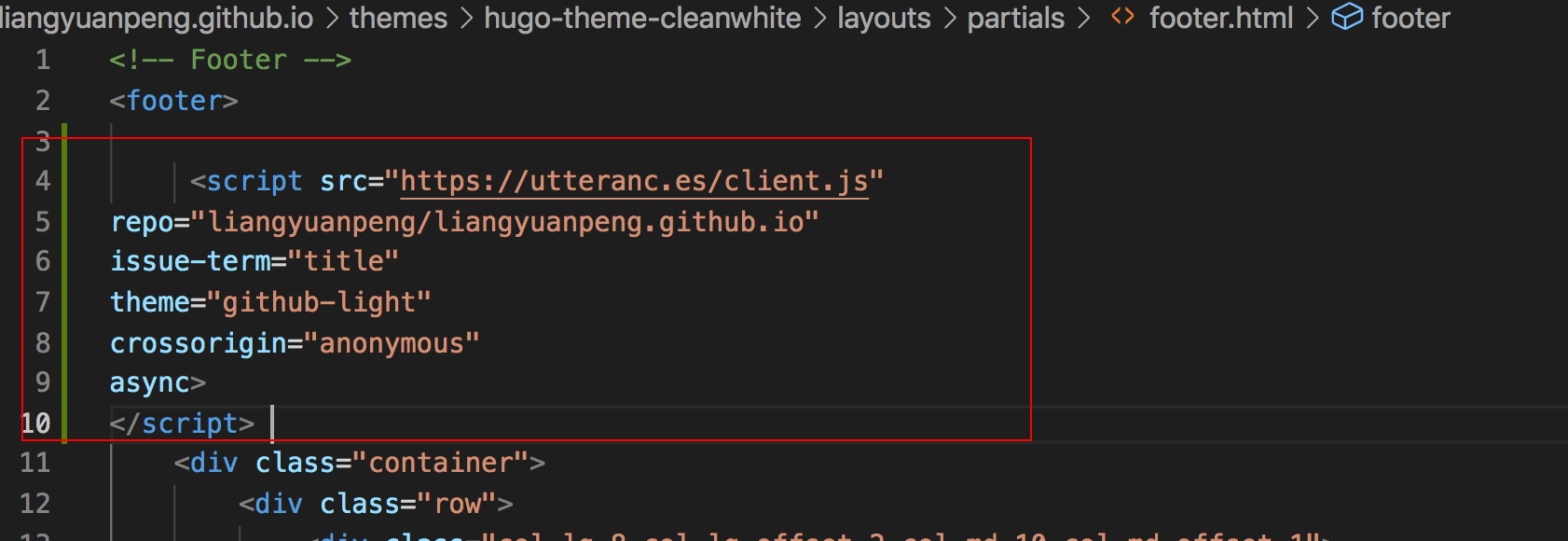
可以配置在你希望显示评论的地方,这里给出一个简单的实现:配置在 footer.html 的顶部(显示在每篇文章的底部).


把具体的仓库改成自己授权给utterances的仓库即可。
<script src="https://utteranc.es/client.js"
repo="{你的github用户名}/{你的github page仓库名/或者是希望存放评论的仓库名}"
issue-term="title"
theme="github-light"
crossorigin="anonymous"
async>
</script>
这是当前最简单的方式,更优雅的方式是以配置文件的方式实现,例如:
html中的配置模板
{{ if .Site.Params.utteranc.enable }}
<script src="https://utteranc.es/client.js"
repo="{{ .Site.Params.utteranc.repo }}"
issue-term="{{ .Site.Params.utteranc.issueTerm }}"
theme="{{ .Site.Params.utteranc.theme }}"
crossorigin="anonymous"
async>
</script>
{{ end }}
配置文件中的配置项:
## 配置 utteranc 评论,教程参考 https://utteranc.es/
[params.utteranc]
enable = false
repo = "{你的github用户名}/{你的github page仓库名/或者是希望存放评论的仓库名}" ##换成自己得
issueTerm = "title"
theme = "github-light"
这样的话需要修改仓库或者主题都可以很方便的修改一下配置文件就可以了,同时也可以选择不开启评论。
评论显示的主题有多种,具体可以在utterances官方查看,这里给出当前时间点的一个列表:
- github-light
- github-dark
- github-dark-orange
- icy-dark
- dark-blue
- photon-dark
- preferred-color-scheme
- boxy-light
映射到 issue 也有几种方式:
- pathname
- url
- title
- og:title
- issue-number
- specific-term
我选择的是 title 的方式,对应评论会以文章标题作为 issue 的标题创建在对应仓库下。
到目前为止给 hugo 静态博客添加评论的功能已经做好了,不需要服务器就可以拥有评论功能,实用!
最后
利用了 github issue 作为评论系统的底座确实很实用,但是有一个问题是当用户在浏览博客时如果没有登录 github 的话看不到评论,这是因为 utterances 会使用 github 的 api 去查询 issue,但 github api 需要有 token 才能够请求,因此如果用户没用登录过 github 的话是没有这个 token 的,也就因此无法显示出当前文章的评论了,目前我正在计划做一个 github api 的代理,使得用户没有 token 也依然可以看到文章的评论。
可以查看本文下方评论来查看这件事情的最新进度:)
现在,你的静态博客拥有了评论的功能,再多一个阅读本文需要x分钟的功能不过分吧?
再多一个自动化构建 algolia 索引不过分吧?
再多一个自动化优化图片不过分吧?
微信公众号
扫描下面的二维码关注我们的微信公众号,第一时间查看最新内容。同时也可以关注我的Github,看看我都在了解什么技术,在页面底部可以找到我的Github。